We have more fixes and improvements for you this week.
21 posts tagged with “changelog”
View all tagsYou can now export your state machines to Mermaid code and diagrams! Mermaid is a JavaScript-based diagramming and charting tool that renders Markdown-inspired text definitions.
We launched a huge release last week, but we already have more for you! In the last week, we made the following bug fixes and improvements.
In the last week, we made the following bug fixes and improvements.
In the last week, we made the following bug fixes and improvements.
The search results in the Stately Studio and XState docs are now context-aware. So if you’re browsing the current XState V4 version of the docs, you’ll get results for V4, and if you’re browsing the XState V5 beta version of the docs, you’ll get results for V5.
Over the week we made the following improvements.
Two weeks ago, we had what some have called our “best office hours yet.” We introduced a whole bunch of new features and improvements to Stately Studio, including state.new with our new starter machine, annotations, embed mode, and version history. We also gave the first peek at our most significant editor update to date; we call it “codename: blocks,” check out the video to find out why!
There’s now a more detailed default machine when you create a new machine in Stately Studio or when you jump straight into modeling at state.new.
🤫 We’re testing a new feature where you can embed machines.
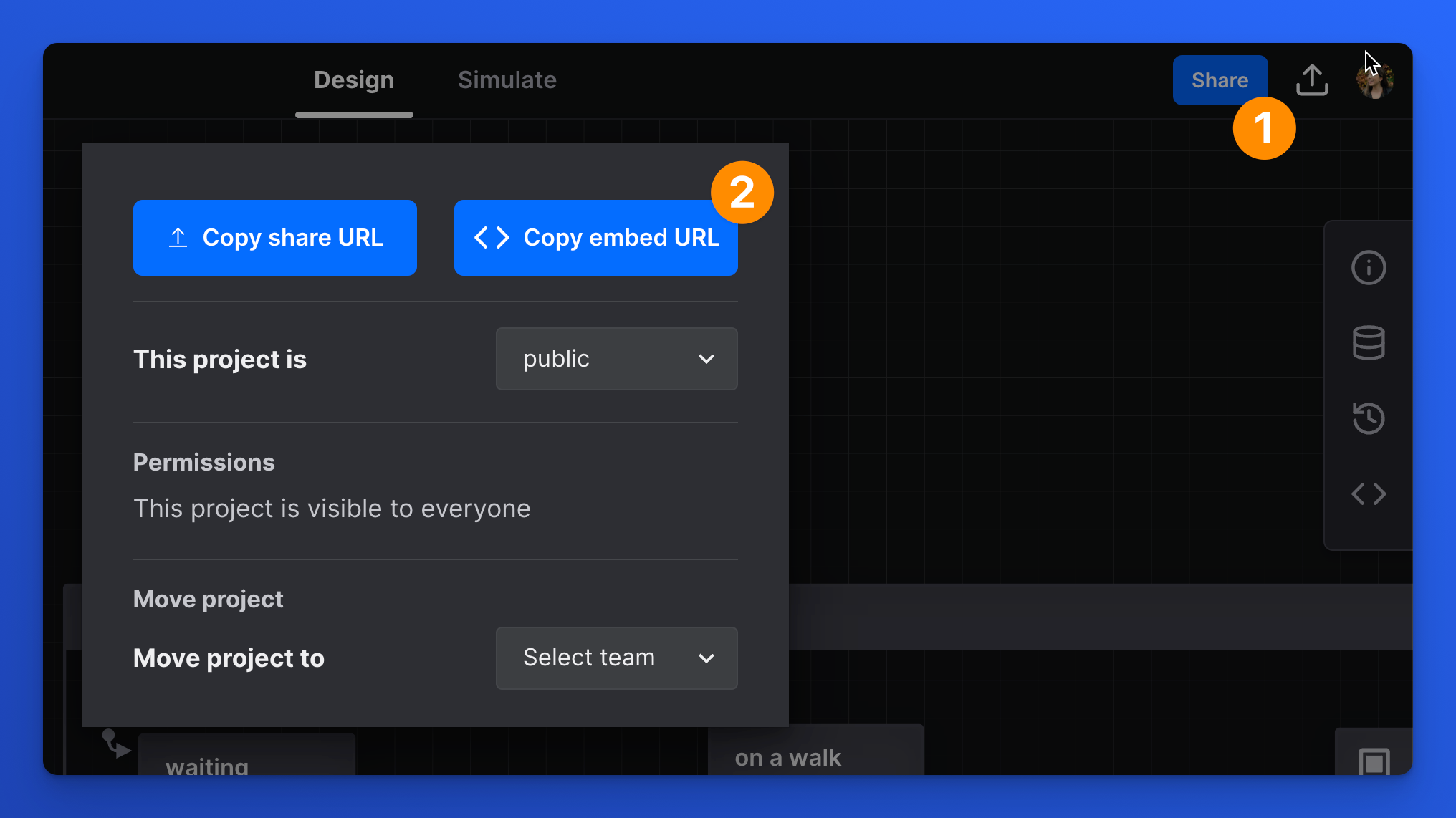
From the Share menu, there’s now a Copy embed URL button. You can use this URL in an <iframe> to embed your machine anywhere <iframe>s are allowed. We love to use embedded machines in our docs!

We plan to add more to this feature in the future, and we’d love to hear your feedback.